It’s been a few weeks since the Claris FileMaker add-ons were put into the product. A lot has happened since then. People have explored them using the sample data and even their own. The community is now filled with questions about these new packages of functionality. People are discovering what can be done with them. They’re also discovering little things of which to be aware. So this post is a compilation of what folks have learned about the FileMaker add-ons. I present them in no order. Just find the heading that’s of interest to you and read details about that particular nuance.
Scripts
There are a few more scripts that I’ve not mentioned previously. Here’s a description a few more of them.
The Schema Script
There’s a script inside the “Event Handlers” folder that checks your file’s schema for layouts and fields on one specific layout (the one you choose in the configurator). As with other scripts, you don’t need to do much with this. Additionally you really don’t have to even modify it. I wouldn’t give this script a second thought. But if you do need to know, here are some short details:
- Do not change the name of the script.
- The script is called by the web viewer’s JavaScript code as you open the configurator. For each dropdown on that screen, this script provides the choices: first the layouts in your file, and then the fields on the individual layout you choose.
- It gathers a lot of info about your file: layouts, scripts, value lists.
- It requires a ‘best-practice’ file name. See that section below.
- The script reads from the config for the instance of the add-on with which you’re working, and it uses values in the config as the starting point for the configurator. If you’ve already chosen a field for the primary key, for example, that field name is extracted from the config (in the ConfigStore field) and displayed in the configurator.
- Once you’ve selected a layout, this script runs again to pull the fields on that layout. So each time you change the layout in the dropdown, the field list is regenerated (per type of field).
- It uses FileMaker 19’s Execute FileMaker Data API script step, specifically using the metadata query.
- All the fields on the layout are separated into field type arrays.
That’s really all you need to know about this. There’s no instance I can conjure that requires you to manipulate this script in some way.
Get WebViewer Object Name Script
This utility script simply gets the name of the web viewer object in which a script is working. It receives the AddonUUID from the parent script and adds the prefix to it, sending it back to the parent script.
There’s nothing to concern yourself here. It just does its thing and moves on.
Save Config Script
As with the other two scripts, this one is pretty untouchable. Its sole purpose is to receive the configuration from the JS when you press “Save” on that screen and store it in the ConfigStore field.
I mean if you really wanted to, you could override the Config choices made in the configurator. Since JSON is coming from the configurator, you could update a key before it gets stored in the field. Heck you might even be able to ignore the configurator all together and instead use this script to update what’s stored in the field.
Little Quirks
Pause / Resume Script Step
The pause/resume scripts inside the add-ons scripts can cause a problem for certain users. Claris has identified the problem here, and suggests the work-around. Hopefully this will be fixed in a future update of the product and the add-ons for newly-installed add-ons. But you can fix it now.
The problem is that the Pause /Resume script step was set with 0.5 as the pause interval. That doesn’t work for some users, as they’re running FileMaker Pro on a machine with a system language that doesn’t match the region. You can easily fix this by changing the 0.5 to 1/2. And that is what you’ll have to do if you’re currently using an add-on.
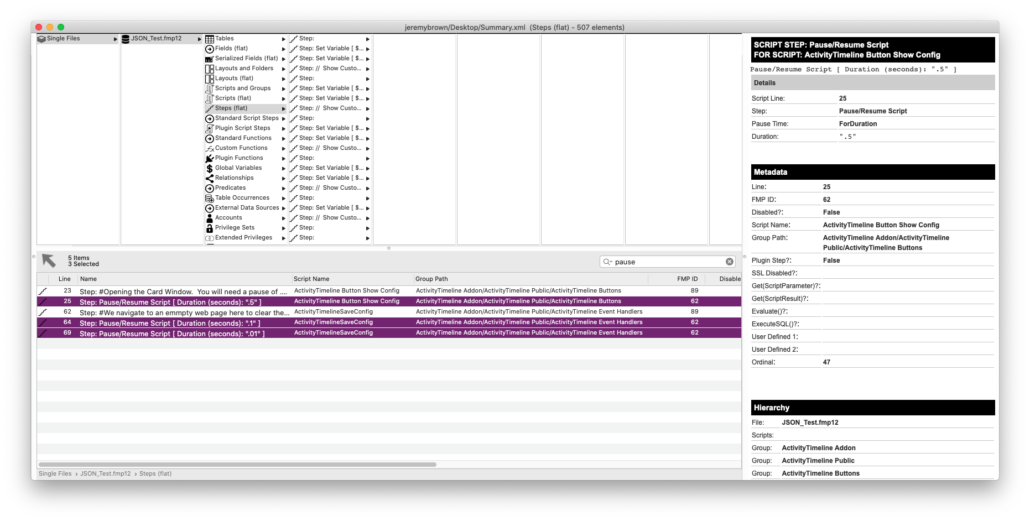
The scripts that contain this step are few. Using FMPerception, I am able to find them:

They are, in case you can’t see the image, ShowConfig (line 25) and SaveConfig (lines 54 and 69).
Layout Zooming
There was one question in the community about how the web viewer reacts to layout zooming. The poster typically zoomed layouts to 150%. The web viewer on that layout followed the zoom, which sort of unsharpened the add-on.
Unfortunately that’s how it is. There’s no way to counteract the layout zoom with a web viewer zoom. I’m not sure that’s even possible. It’s likely the layout zoom overrides the web viewer zoom.
So consider that as you design layouts.
Customization
Many folks have asked about customizing a FileMaker add-on further than what is offered in the configurator. Since the add-on is built to be a complete package, the JavaScript code that runs it is packaged up into the HTML field inside the add-on’s table. It’s pretty impossible to get in there and modify something like the color or the width of a particular item.
When we built the add-ons, we worked with Claris to decide what to expose in the configurator. The goal was not to overwhelm a developer with every possible choice; building a configurator with nearly as many choices as the current inspector is tough, and just gives too many choices. So we made decisions on what would be customizable. Generally basic color/theme choices are available, as well as a lot of options in the specific add-on itself.
If any developer wishes more customization, she’s free to build an add-on that suits her needs. We can help with that, for sure, building an add-on that is defined exactly how it works for an app.
We’d love to see some sort of actual add-on inspector incorporated into the current layout mode that gives more choices. I don’t know how that would work, but it is an interesting dream.
Naming Things
Layout Names
After the add-ons were released, I started seeing a few bugs reported about a particular layout not showing up in the configurator’s inspector. After some poking around, I found that layout names with quotation marks in them would cause the the entire layout drop-down to fail. The Schema script (described above) collects the layouts in the file as an array. We know that each string element in an array is quoted, so if a layout name has a quotation mark in it, the array cannot be generated properly. Single quotes might work (not tested), but generally, I’d say, stick to naming layouts without quotation marks in the name.
File Names
Like layout names, File Names are important. Developers have found that the configurator fails to render when the file contains a dot in it: File.Name.fmp12, for example. I think it’s agreed that dots are bad for names; they’re used to designate a file path, not a file name.
Script Names
Be careful with the script names as well. Don’t change the names of scripts where that warning is written at the top. These scripts are called from the JavaScript. The JS has each script name hardcoded into it, and the JS Function looks for the script by name (not by script ID) when it goes to call the script.
Licensing
All of the add-on were built using free MIT-licensed JavaScript libraries. You can use them for commercial apps, for many apps, and for many customers.
Onward
There’s probably more that we’ll discover about add-ons in the coming months, and in the coming months, the entire structure of the add-ons might change. We’ll keep you updated on the latest bugs, discoveries, and changes to the FileMaker add-ons.

