We’re continuing our discussion of the new FileMaker 19 add-ons. Claris has released a great video on these add-ons, but, in this series of posts, we’re taking a deep dive into how the add-ons work. In this post we look at the FileMaker add-on events.
Each FileMaker add-on comes with one or more events. A user triggers an event through their interaction of the web viewer. Events include clicking on a card, clicking on a button, double-clicking, navigating through records. Whatever the event, the scripting is built already for you, covering the normal use cases. And that is probably good enough for most folks. But, if you want to do something different with the event, then read on and let me explain.
Handling the Events
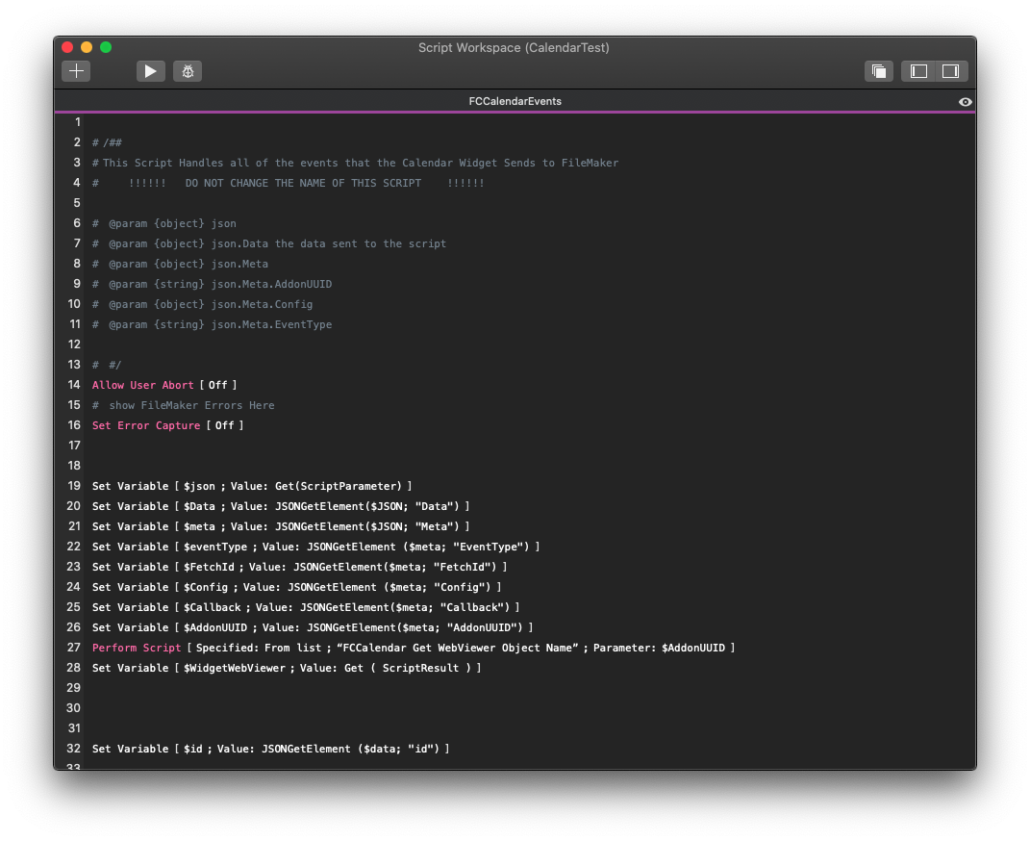
Each add-on comes with an Event script, named after the add-on. So the Calendar event script is titled FCCalendar Events. Explore that script and use this script to do something different. Let’s walk through each part of the event script.

The beginning of the script gets the script parameter from the JavaScript (triggered when a user does something in the web viewer), and various pieces are extracted into separate variables. The most relevant one to our needs right now is the $eventType, which collects the event from the JS parameter. The other information is less important but necessary, and you can see their descriptions in the comments at the top of the script.
It’s important to leave this script name alone as the JavaScript has this name in the FileMaker.PerformScript() function.
Event Logic
Once the variables are created, the remaining script lines handle the logic as determined by the $eventType. The conditional step there are easy to follow: if $eventType is a certain option, then execute certain script steps.
Many of the possible events for an add-on use the $data variable, the value of which was constructed in the JS for use in this particular event. Through the debugger you can see its value. For example, when I clicked on a day in the calendar to create an event, this is the value of the data:
{
"AllDay":true,
"EndDateStr":"2020+10+14",
"EndTimeStr":"00:00:00",
"StartDateStr":"2020+10+13",
"StartTimeStr":"00:00:00"
}Now constructed, the “NewEventFromSelected” event uses the $data to write fields in FileMaker.
Just a quick note: Almost every script, including this one, gets the $Config from the JavaScript. As we learned in the Config post, this holds all the information about this particular add-on, and is available for use in the event script. In a click event, for example, the script grabs the primary key’s field name from the $Config variable and uses it to do a find.
Once the data and event have been determined, the rest of the script runs just fine in its logic. We built these Event scripts to do something expected for each event, but you’re welcome to override it and do something else with the provided data.
FileMaker Add-on Events: You Decide
So take this information and do with it what you will. Use the FileMaker add-on events script to refine the add-on’s behavior as you see fit. Let us know what you come up with and how you’re using this script differently.

