We’re continuing our discussion of the new FileMaker 19 add-ons. Claris has released a great video on these add-ons, but, in this series of posts, we’re taking a deep dive into how the add-ons work. In this post we look at the FileMaker add-on configurator
The add-ons are meant to be working with little effort. Even at the moment of install they work using sample data and some default settings. At install, you see exactly how they work.
Make it Your Own
There’s no one here, however, that wants the sample data settings to be part of the add-on in their app. Some of the settings too may not fit every customer solution. Both of these issues are easily solved with the add-on Configurator.

So let’s take a look at how to configure the add-ons. We’ll look at the configurator generally, and then in a follow-up post, we’ll address specific add-on configuration settings.
Configuration, Generally Speaking
The configurator dialog is a window installed as part of the add-on package. The layout contains only a blank web viewer, and this layout is used as a card window. And finally, every instance of an add-on–whether used multiple times on a layout or multiple times in a file–will use this one configuration layout.
As part of the layout object that you drag over, a button with a gear icon is included. This activates the “Show Configurator” script. This button is set to be invisible on iPhone or if a user is logged in with a non-full access account. The script uses the UUID of the add-on (generated on drag/drop), and opens the configurator.
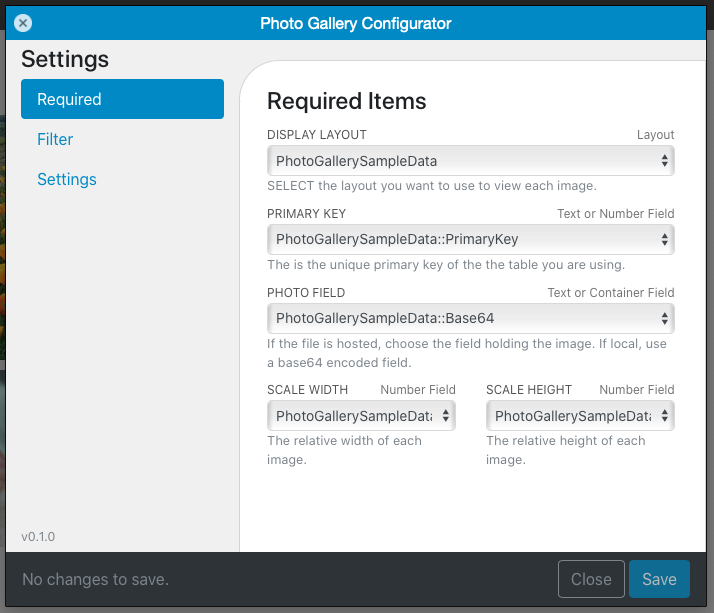
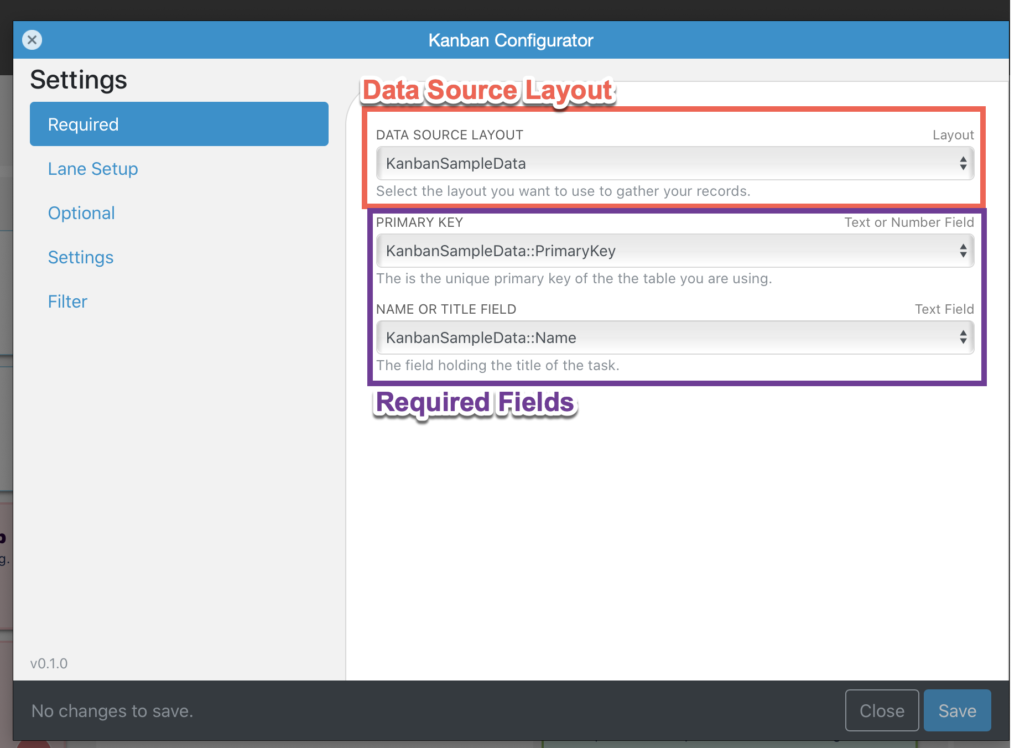
Once the configurator is open, you’re presented with some mini pages that contain drop downs or text fields or checkboxes to enter your configuration for this particular add-on instance (remember, you can have multiple instances of the same add-on throughout your file).
In many add-ons there are the same pages: Required, Settings (or options), and Filter. The required fields are required, and the add-on will not save until those fields are filled in.
Required & Optional

I’ve discussed already the required fields for each add-on, but I need to point out one more thing: Most add-ons require a layout in the first drop-down.
This choice is vital: you have to select a layout on which contains all the fields you wish to use in the add-on. All the required fields as well as the optional fields you want to use in the display. For example, the Kanban add-on requires some fields and gives you optional fields. Each of these fields need to be on the layout you choose.
The layout you choose should be one you’d like to use to show the record when it is clicked on in the add-on. Here’s a couple of tips when picking a layout:
- Be sure and put all the fields on the layout: either visible and part of the design or off to the right of the visible area.
- You can use fields from a related context, but you might run into some slow-down of gathering data.
- Before you actually set up the add-on, create all the required and any optional fields in the data table.
Settings
Many add-ons give the developer some ways to customize the add-on. It could be as simple as button color. Whatever the settings, each add-on has default settings that you can change.
Filter
We’ve discussed before the filter mechanism. It is part of the configurator, so you can read up on that. There’s not a whole lot more to talk about there.
Scripting
The button that opens the configurator runs a script partially named “Show Configurator”. This button contains the AddonUUID as a parameter. Here’s an example:
JSONSetElement ( "";
["AddonUUID" ; "701F0F8B-BED4-48D0-948D-B7E5F2D1171B" ; JSONString]
)As we’ve talked before about add-ons generally, this UUID is generated when you drag the add-on to your layout. Further, this UUID in the parameter is the same as the UUID for the web viewer object. The UUID attached to the button allows for you to use multiple instances of the add-on all through your file or on the same layout. Each button will have the UUID of its web viewer package, thus be tuned only for that instance.
The Config
It’s important to know where this FileMaker add-on configurator gets the options. For each instance of an add-on, the configuration–that is, the field choices and settings–is stored as a JSON object inside the add-on’s table in the ConfigStore field with the add-on’s UUID as the key.
{
"701F0F8B-BED4-48D0-948D-B7E5F2D1171B":{
"AdditionalInfoField":{
"required":false,
"type":"select",
"value":""
},
"AssignedTo":{
"required":false,
"type":"select",
"value":""
},
"CardDraggable":{
"required":false,
"type":"checkbox",
"value":true
},
"CardStyle":{
"required":false,
"type":"select",
"value":"Tasks::BackgroundColor"
},
"DataSourceLayout":{
"reScanOnChange":true,
"required":true,
"type":"select",
"value":"Tasks"
},
"DescriptionField":{
"required":false,
"type":"select",
"value":"Tasks::Description"
},
"FilterField":{
"required":false,
"type":"select",
"value":""
},
"LabelField":{
"required":false,
"type":"select",
"value":"Tasks::Label"
},
"LaneSortOrder":{
"value":[
"To Do",
"In Progress",
"Done"
]
},
"PrimaryKeyField":{
"required":true,
"type":"select",
"value":"Tasks::PrimaryKey"
},
"QueryField":{
"required":false,
"type":"select",
"value":""
},
"SortField":{
"required":true,
"type":"select",
"value":"Tasks::SortOrder"
},
"StatusField":{
"required":true,
"type":"select",
"value":"Tasks::Status"
},
"StatusSort":{
"required":true,
"type":"select",
"value":"KanbanSampleStatus"
},
"Style":{
"required":false,
"type":"select",
"value":"Red"
},
"TitleField":{
"required":true,
"type":"select",
"value":"Tasks::Title"
}
},
"DEV_UUID":{
"AdditionalInfoField":{
"required":false,
"type":"select",
"value":"KanbanSampleData::AssignedTo"
},
"AssignedTo":{
"required":false,
"type":"select",
"value":"KanbanSampleData::AssignedTo"
},
"CardDraggable":{
"required":false,
"type":"checkbox",
"value":true
},
"CardStyle":{
"required":false,
"type":"select",
"value":"KanbanSampleData::Style"
},
"DataSourceLayout":{
"reScanOnChange":true,
"required":true,
"type":"select",
"value":"KanbanSampleData"
},
"DescriptionField":{
"required":false,
"type":"select",
"value":"KanbanSampleData::Description"
},
"FilterField":{
"required":false,
"type":"select",
"value":""
},
"LabelField":{
"required":false,
"type":"select",
"value":"KanbanSampleData::Start Date"
},
"LaneSortOrder":{
"value":[
"To Do",
"In Progress",
"Done"
]
},
"PrimaryKeyField":{
"required":true,
"type":"select",
"value":"KanbanSampleData::PrimaryKey"
},
"QueryField":{
"required":false,
"type":"select",
"value":""
},
"SortField":{
"required":true,
"type":"select",
"value":"KanbanSampleData::Sort"
},
"StatusField":{
"required":true,
"type":"select",
"value":"KanbanSampleData::Status"
},
"StatusSort":{
"required":true,
"type":"select",
"value":"KanbanSampleStatus"
},
"Style":{
"required":false,
"type":"select",
"value":"Blue"
},
"TitleField":{
"required":true,
"type":"select",
"value":"KanbanSampleData::Name"
}
}
}Notice that in the above Config, I have two properties, one for the add-on with the UUID beginning with “701F0F8B” and is tuned to the settings I want: the Tasks table fields, the Red style, and so forth. The other with the key of “DEV_UUID”, which contains the settings for the default (on-install) set up. If I end up with ten instances of this add-on throughout my file, there will be ten objects here, each identified with the add-on’s UUID.
If you really, really, really, ever, ever, ever want to wipe this field out there’s a Developer-only script called “Clear Config” that will clear this field. If you do that, all of your configs for all your add-ons will be wiped out. So maybe don’t do this??
Using the Configurator
And finally, as each instance of the add-on is used throughout your file, the add-on setup, the custom functions, and the “Show Config” script work together to get the config out of that field and pass it to the JavaScript code, where it is used all over, telling the JS such things as what colors to use, what layout to pop up to display the data, what fields to use. There’s a lot in this config, and it’s best to leave it alone. Other scripts use the config as well, so
If you want: If you’re really interested you can, at any time, hijack this config and overwrite it with something temporarily. It’s just JSON, and you can target and change anything in here. What you change will update the web viewer.
The FileMaker Add-on Configurator
So that’s the skinny on the FileMaker add-on configurator. It’s an important part of the set up, but really only needs to be touched once during development. After that you’re free to move the button off the layout to the side and use it only when necessary. Heck you don’t even need the button. You can use the same parameter in the button set up in a parent script to call the Show Config script. As long as you pass in the Addon UUID as a JSON object, you can call the configurator via a Developer-only script.

