With Claris FileMaker 19, there’s a new world of power opened for us in using web viewer widgets inside our applications. We can create and use calendars, tables, lists, date pickers, charts, data trees, data maps, and thousands of other widgets. With Claris FileMaker 19, there’s a whole lot more power given to the problem solver with JavaScript in FileMaker.





The Problem
The most obvious problem with using JavaScript in FileMaker is learning JavaScript. The language, though developed to be a beginner language, has become complex. There’s lots to learn. There’s concepts, techniques, tricks that a web developer spends years learning. A JavaScript developer will spend most of her career learning, refining, and understanding JavaScript.
We don’t have that time. We don’t have time to watch many of the hundreds of videos out there on JS or even the entire courses. What we need is to find that which will help us in our FileMaker work now.
The solution?
JavaScript in FileMaker
This learning path is all about getting a FileMaker developer using JavaScript in FileMaker in as little time as possible. This thought is not crazy at all. In all the work I’ve done over the past five years, I come back to a few JavaScript concepts and techniques over and over again. The language may be big, but the parts of it we need as FileMaker developers are well defined and smaller than the entirety of the language.
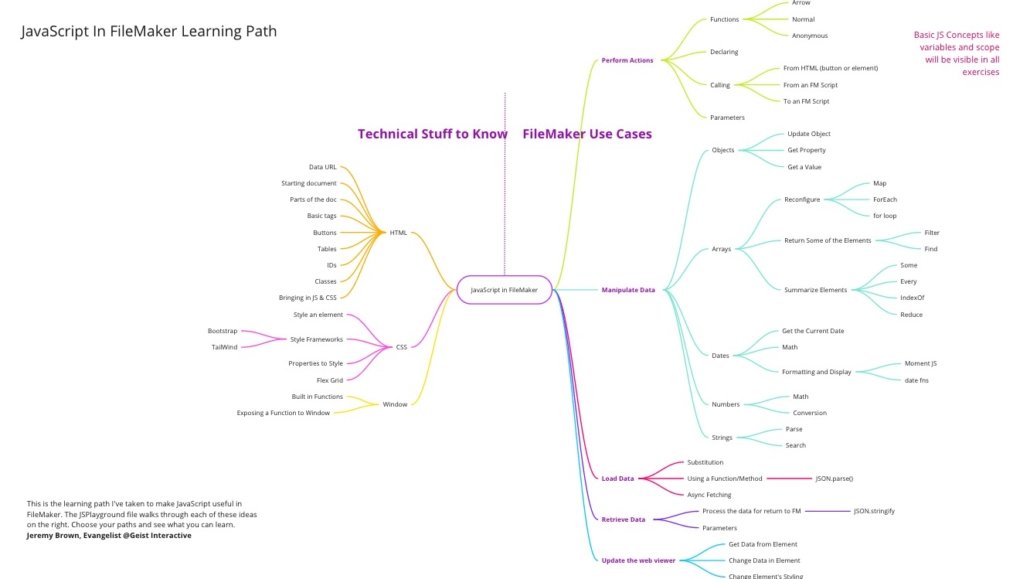
Think of it like a Entity Relationship Diagram: FileMaker on the left, and JavaScript on the right. The word “in” is the relationship. We can look at the JS language through the ‘in’ relationship and see only the parts of JS that is useful right away.
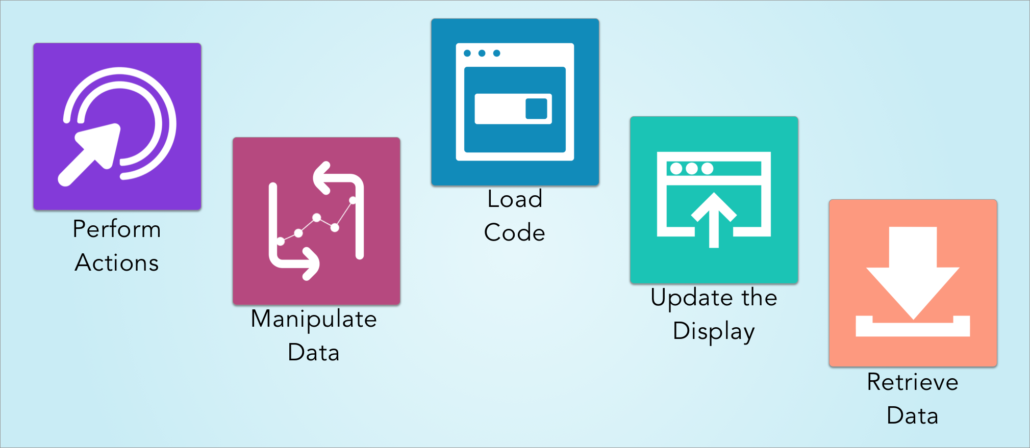
The learning path takes us along five well-trod workflows, that which we do already in FileMaker. They are:

This path explores the JavaScript techniques and concepts that perform these five workflows. In Manipulating Data, for example, we’ll look at how to reconfigure an array of data from FileMaker for use in a JavaScript library. In the Performing Actions workflow, we’ll explore how to create functionality in JavaScript and how to call the function from inside the web viewer or from FileMaker.
There is some technical stuff to know, for sure. We’ll need to understand how to style elements in the web viewer or what the window object means. None of this knowledge is beyond any FileMaker developer.
The Path for Everyone
This is the JavaScript learning path that I suggest any FileMaker developer take. As Cris Ippolite mentioned in a Claris Engage panel recently, this path didn’t come from some professional JavaScript developer. It came from someone (me) who first asked what one can do do with the web viewer, sat down to study how to organize JS libraries in FileMaker (and which would be useful in FileMaker). This path was marked through writing about JavaScript and using it and answering questions in the community.
Taking the Path
Very very soon we’ll have a complete set of instruction and practices around these five FileMaker workflows. Any practices we do will involve FileMaker every step of the way: The new JavaScript functionality, the new Execute FileMaker Data API script step, and the web viewer itself. We’ll build sample projects, and I’ll challenge you to construct this in (a copy of) a current app you’re developing. We’ll also review documentation, books, blog posts, and others’ videos on JavaScript so you see the whole world from the safety of the current path.

Here’s the JS Learning Path official page. Check it out and download the file.
Alternatively, you can take the specific JavaScript concepts and techniques and extract from other JS courses what you need to know. Wes Bos is a great web-development teacher (he literally says “I’m here to help you become a really good web developer.”), and I encourage you to review his videos on the specific skills that we have defined in the path. This mode of transport will not be specific to FileMaker, of course, but you can get a lot out of any JavaScript course that will help you in FileMaker.
Onward
Jump on this JavaScript learning path and work with me and hundreds of other FileMaker developers to learn JavaScript in FileMaker. Follow this official Twitter account (@JS-learnjsforfm) and of course, stay tuned to the site for more information and the complete instruction set.

Click here to view a larger version.