For quite a few years now, I’ve worked with JavaScript inside of FileMaker. And I’ve tried every possible way to deploy the code from an editor into the custom app. During the implementation of a web viewer widget, I’ve looked on the process with some angst or reluctance. There wasn’t a good way to deploy HTML / CSS / JavaScript into a custom app without building extra tables, fields, relationships. Or the deployment method was such that I couldn’t edit the code in a simple way. In times past, there were a lot of problems in deploying FileMaker web viewer widgets.
WidgetStudio solves the problem of deployment. The developer tool makes it a simple process to deploy a FileMaker web viewer widget that you have customized into any custom app. There’s literally no thinking about it. Click a button, and the code is deployed. Well, there’s a little more to just a button click, but honestly, not much more. Let’s take a look at the types of deployment, the implications of each type, and how easy it is to use any of these methods.

Embedded Web Viewer
Using this method, WidgetStudio actually creates a web viewer object for you and copies it to your clipboard, ready to be pasted onto a layout in your custom app. It is that simple. Watch the GIF below.

Embedded web viewers are good for simple widgets. They’re fast and easy to deploy.
Here are the details
- I make customizations in WidgetStudio.
- Since this widget has data coming back to FileMaker, I have the option “FileName”. I make that one “Calculated” which will use Get(FileName) calculation.
- The widget also needs a script. I hardcoded the script name here “GetDateRange”.
- I press the “Embedded Web Viewer Button”. The web viewer object (named “web”) is copied to my clipboard.
- In my custom app, “JobTracking“, I went to the popover where I wanted to place the widget and pasted the object, resized it to make it fit.
- I then created a script called “GetDateRange”. That will be called from the widget.
Pretty simple. It took me less than a minute to deploy the FileMaker web viewer widget.
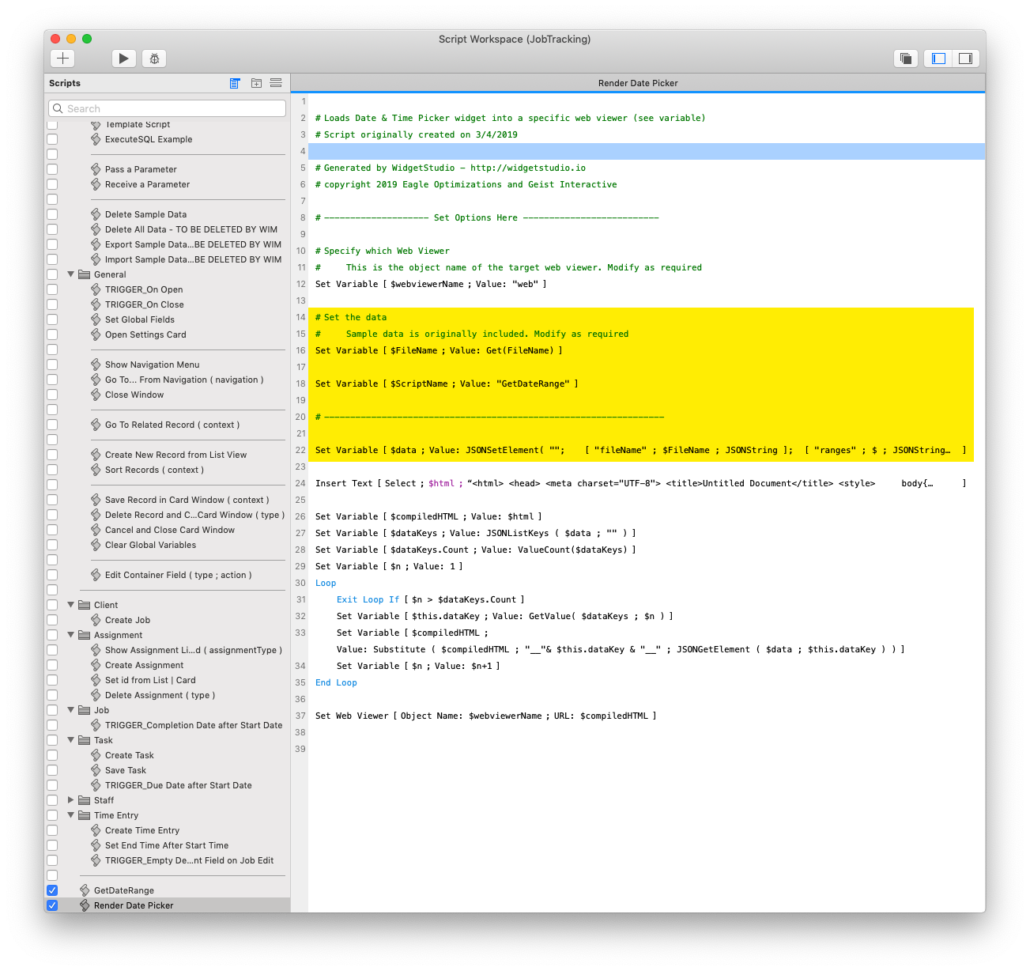
The data
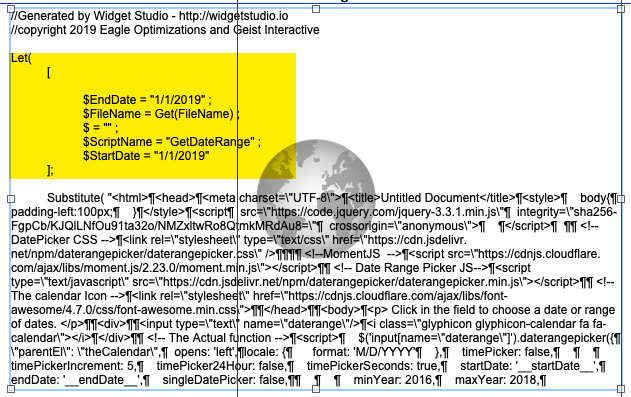
The data needed for this FileMaker web viewer widget is either hardcoded or a calculation. And this is found in the Let Statement variable declaration.

The data, highlighted in yellow, can be changed once deployed, or it can be adjusted in WidgetStudio.
Embedded web viewer advantages
This method is advantageous for a few reasons. The widget code is fully contained within the web viewer object. The object can be copied and pasted to other layouts, and the script that is called can be used in other places, or you can point any additional widgets to a different script.
Scripted render
So far in my work with WidgetStudio, I prefer this method. I’d rather let scripts control actions in my custom apps (because I can control the scripts themselves). WidgetStudio offers this option for all widgets.
Essentially WidgetStudio creates an entire script that does the work of compiling the code to run the widget. Watch this:

Here are the details
- I make customizations in WidgetStudio.
- Since this widget has data coming back to FileMaker, I have the option “FileName”. I make that one “Calculated”. The file name is gathered at run time with the Get(FileName) function.
- The widget also needs a script. I hardcoded the script name here “GetDateRange”.
- I press the “Scripted Rendering”. WidgetStudio copies the steps to my clipboard.
- In my custom app, “JobTracking“, I went to the popover where I wanted to place the widget and placed a web viewer. I named that web viewer “web”.
- I pasted the script steps in a script called “Render Date Picker”.
- On the popover, I added an onObjectEnter trigger to run the “Render Date Picker” script.
- I then created a script called “GetDateRange”, which will be called from the widget.
The data
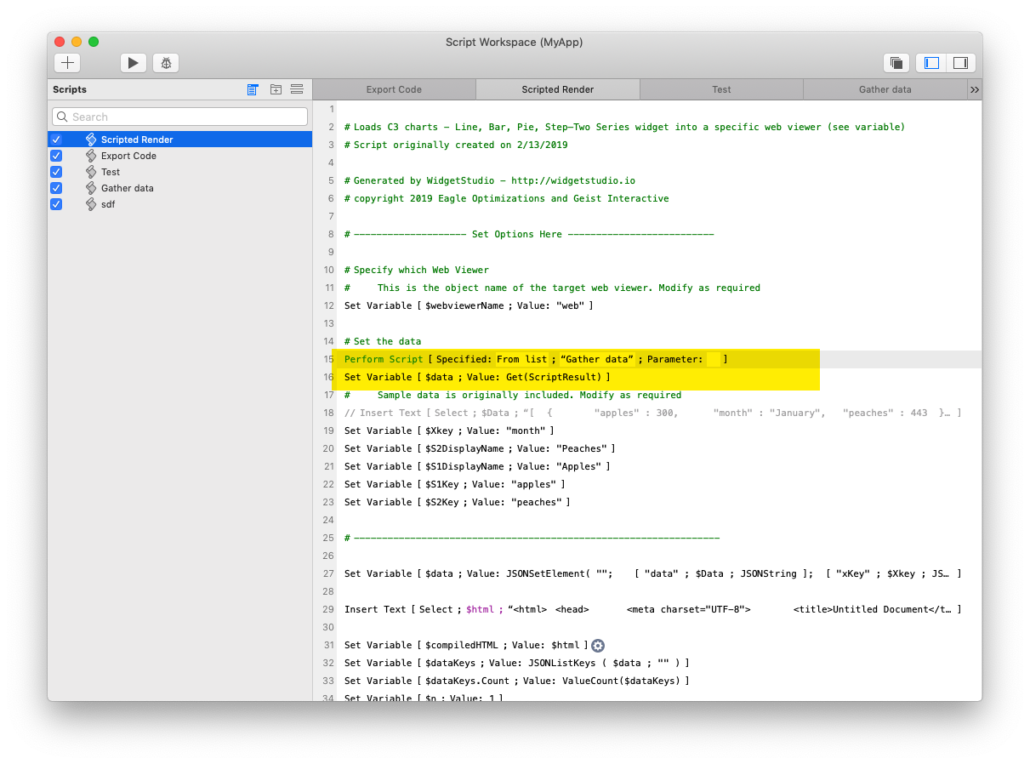
As I said before, the beauty of this method is the fact it’s scripted; I can completely control the creation of the data. The data is set at the top of the script.

Though the date & time picker is simple, a complex data need requires a subscript to run. In my pivot table widget, I need a script to gather the data in the correct format and pass it back to this script. Below is a scripted render of a charting widget.

Scripted export
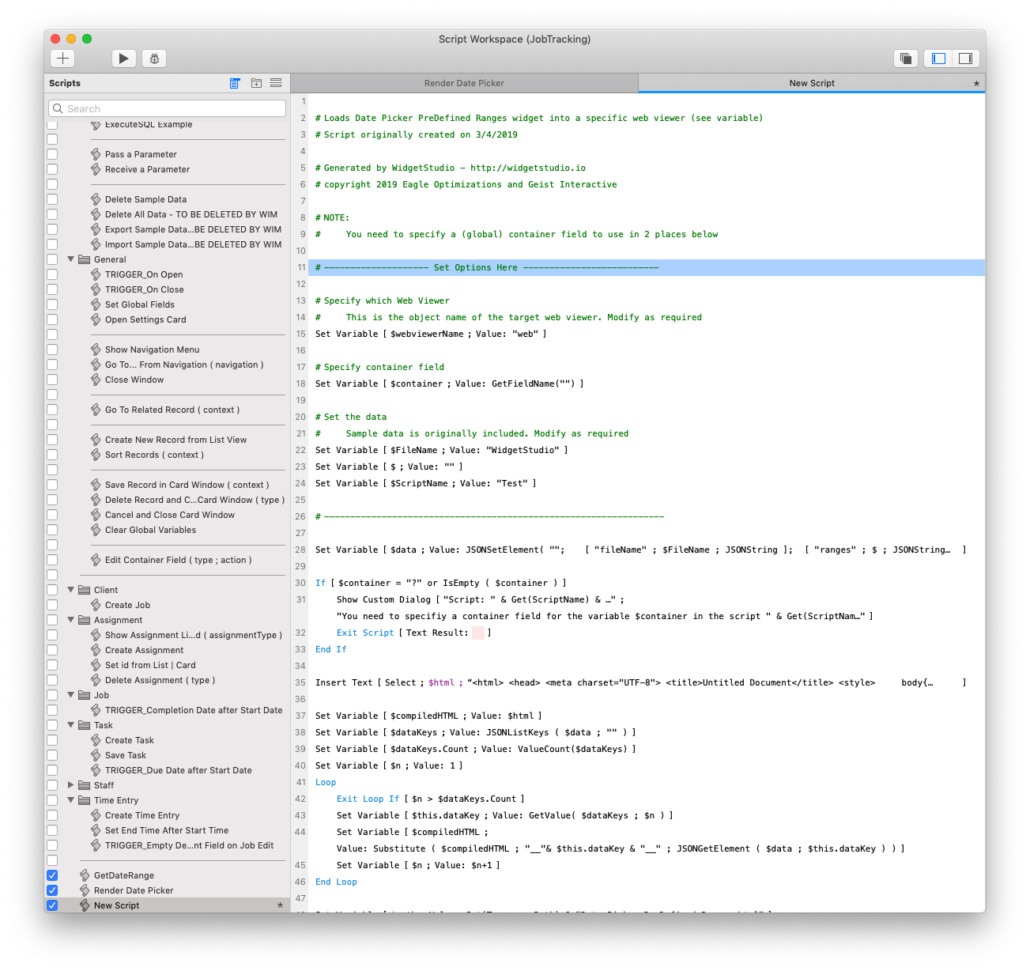
The scripted export method works pretty much the same as the scripted render method, with a few minor differences. This process exports your entire code to your local temp directory and then causes the web viewer object to read from that path. The created script looks like this:

The Details
In order for this method to work, you need to create a container field (invisible or off-layout) that this script can use. In line 18 of the script above, you’d set the field name there. And again do this in line 52 of the same script.
This method is less useful since it requires a few other steps. I wouldn’t use this method at all except if I use using a widget that involved the FM WebViewer Bridge.
Solving the ‘deploy FileMaker web viewer widget’ problem
WidgetStudio’s three methods of deployment solves the problem of deploying FileMaker web viewer widgets to a custom app. There’s no rolling up of one’s sleeves to begin the arduous of creating schema. Nor are we lacking a place to edit the widget’s code and options. WidgetStudio allows us to deploy a widget in a matter of seconds.
I look back at past files I’ve created to deploy a widget. While they were good for the time and a step in the right direction, I’ll probably never go back to one of those older methods. WidgetStudio’s methods are fast and global.
Give WidgetStudio’s demo a try. Deploy the three included widgets as a test, and see how easily WidgetStudio solves the huge problem of deploying FileMaker web viewer widgets.


Trackbacks/Pingbacks