Training Day at DevCon 2018 finally arrived, and I was ready. After fretting over my ‘lesson plan‘ for so long, I was ready to do some FileMaker DevCon JavaScript training, for FileMaker developers. So I left the breakfast room and entered my classroom. I was hoping to get some moments of calm before we started. To clear my head, to focus on the material at hand.
I walked in the room, and there were like 20 folks there. “Woo,” I thought. I got them started on some ‘morning work’ to prepare for the time.
A few minutes later, there were over 60 people in the room., still barely 45 minutes before the 8:30 AM start time. I handed out more USBs.
By 8:30 am, the start time, folks were ready to learn JavaScript. A lot of them.

The JavaScript worm
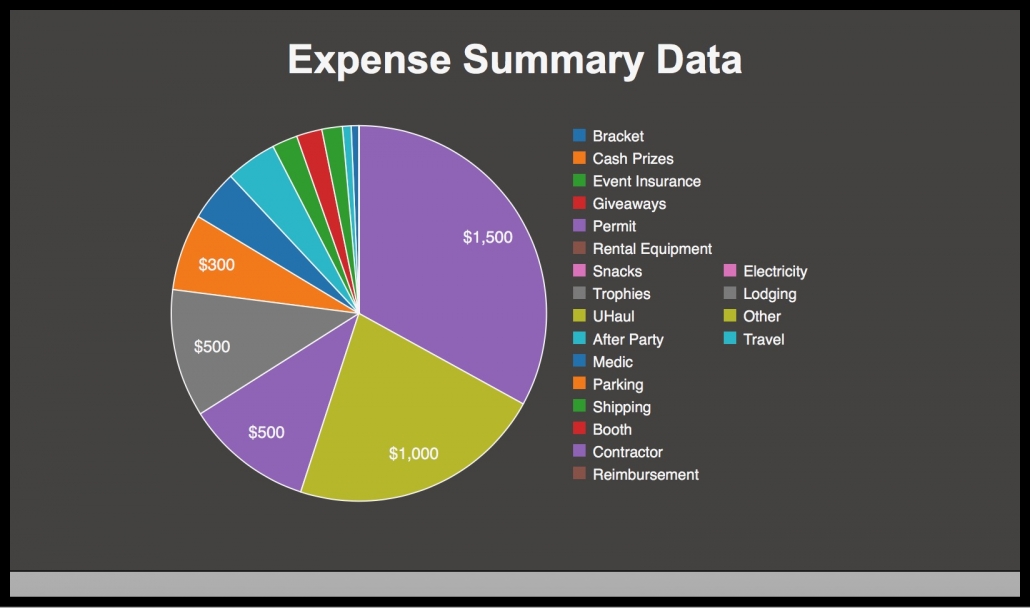
Slowly but surely, JavaScript is becoming more present in FileMaker developers’ minds. The training session brought in over 150 people that think about JavaScript. These folks are interested in the power of JavaScript, in the fact that it is easy to learn and use. We are intrigued by the possibility that we can develop interactive charts or include a whole set of functionality in just a few minutes (maybe an hour at the most). We recognize part of making our custom apps innovative for the workplace is to use all the professional tools available, including JavaScript.
There’s a season for everything
I’m not the first to advocate for JavaScript in FileMaker. Many folks have come before me and have said the same thing. I rest on their shoulders. But now, it seems, is the good time to really explore what we can do with JavaScript (almost anything) in FileMaker. We get a glimpse at what we can do with the language. The time is right; let’s keep moving forward.

Many of the people & compaines who’ve contributed to my knowledge of JavaScript and the Web Viewer.
In the session

Focusing on pure JavaScript, we studied how to work with the Web Viewer.
For a very quick three hours, we took a look at JavaScript in the form of pure JavaScript and in the form of JavaScript libraries.
JavaScript, pure
First, we did a very brief study of some JavaScript concepts. I believe we all should know a little bit of the language so that when we want to do something in a library or in a blank web viewer, we have the knowledge to achieve it. So we spent time on pure JS, writing functions that added text to the web viewer or changed the color of a background. We built buttons in the web viewer and attached events to them. We learned a bit about variables and scope and functions.
JavaScript Integrations
Along the way, I got to work with individuals and help them through very common mistakes (a missing comma or semi-colon). I also spoke about JavaScript concepts such as variables and scope and functions.
It was quite unfortunate that we didn’t have a full day to do this work. I wanted to spend more time on pure JavaScript and on how to integrate libraries. We completed 9 out of the 25 exercises, and only got to review one out of the eight integrations. But not all is lost. See below for more info on a plan.
I encouraged folks to sign up for the FM/JS SLACK group we started up a while ago. And many folks did. That’s one of the ways we’ll stay in constant contact throughout the next year.
Beyond the session
People left the session excited about using JavaScript. Many people approached me saying they see it as much more accessible now that we went through it. They were inspired to begin to use what we did in their own apps. That’s very cool. My goal has always been to excite FileMaker developers about JavaScript.
During the week of DevCon, at least two people continued the training session by working on an integration. Phillip Jaffe worked with the DataTables integration, and Logan Cornelius worked with the C3 Charting library. Through text messages or on SLACK or in person, I worked together with them to get their libraries integrated and to talk about the nuances of the library. We met at the Geist Interactive booth or in the hallway to get it worked out. Both attendees got their work done by the second day of the conference. Logan reported it took him about an hour to get the charting library working with data from his app.The rest of the week he tinkered with it, changing colors, adding options. 
I could tell he was excited about the work he did. And so was I.
Continuing the session
Lest anyone think they’ve heard the last of the session, we have a lot in store in the upcoming year. We want to keep this conversation going and inspiration hi, so we will do something with JavaScript every month leading up to DevCon 2019!. Here’s a list of what we’ll do and how you can participate.
- On the FM/JS SLACK group, we’ll talk JavaScript and how we’re using it in our apps. It’ll be a great casual conversation. Please join and get in on the conversation.
- The JavaScript training materials are found here. Download those and try them out.
- I’ll do videos for each of the exercises in my JSPlayground file, and will set them up on a JavaScript-dedicated webpage.
- I will do a ‘let’s integrate’ video for each of the integrations found in my session files. You can watch and listen as I work on one of these at a time.
- As logistics allows, I’ll talk JavaScript at user groups throughout the community. Todd and I will be at the west coast user groups (Portland, Seattle, FMDIG, FMDisc, and San Diego) in October to talk JavaScript and other professional tools.
- Occasionally we’ll do webinars on JavaScript and JS integrations. We’ll alert you in plenty of time so you can plan to attend.
- And of course, I’ll suggest using JavaScript in the forums. I’ll be the first to admit not everything is a hammer (not everything needs JavaScript) but where it is a viable option, I’ll suggest and provide a sample file.
Join us for any of these events. We’ll take the next year to learn JavaScript and how it can be used in our custom apps.
Filemaker Devcon JavaScript Training
The future of FileMaker and JavaScript is bright. We will continue to promote its use and inspire folks, and I hope to work with others in the community to do the same. JavaScript is one of the many professional tools FileMaker developers can use to innovate.


Trackbacks/Pingbacks