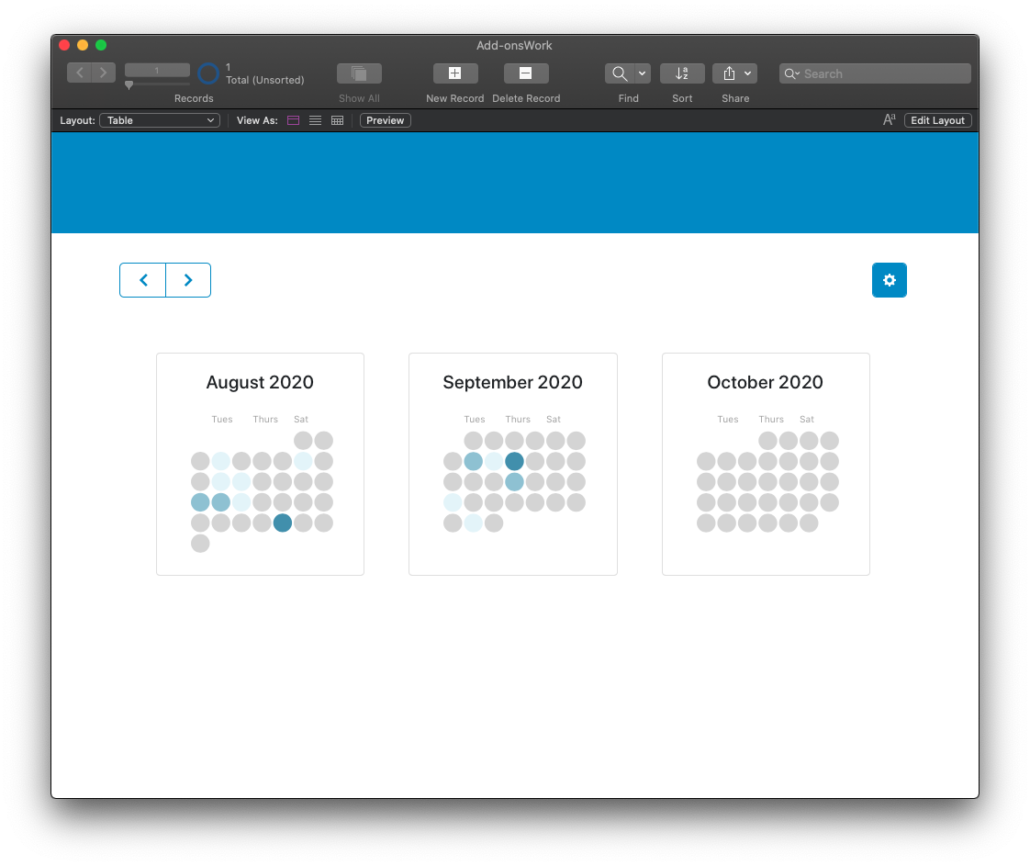
The most recent update of Claris FileMaker (19.1.2) includes add-ons. Finally. A calendar, a timer, a kanban board, and much more are part of the actual FileMaker product, built as add-ons.

These add-ons are designed to be fully functional with just a little bit of set up. Each add-on contains layouts, scripts, custom functions, buttons, web viewers, and JavaScript code to give a complete package of functionality. There’s so little to do with each add-on; it’ll just work. Like a portal or a button bar, you need to point the add-on to specific layouts and fields and found set of records. It’s really simple to get these working right away.
And for most people, that is good enough. Anyone can install a kanban board, direct it to find certain records in a table and display those records neatly in one or more columns. No more thought needs to be given to the add-on. It will just work. They’re as close to ‘no-code’ as is possible.
There’s two benefits to the fact that an add-on just works: 1. A lot of functionality value is added to your app within a few minutes, and 2. You can turn your attention to other use cases to complete your work faster.
Just Get Started
In case you want to just get started in using the add-ons, I’d recommend you read these few posts. They’re the quickest way to understand the bare bones workings.
In Case You Want to Learn More . . .
However, there’s a lot inside the add-ons that you might want to know–for your own knowledge and to be able to tinker with and extend the functionality somewhat. So these entirely-optional series of blog posts describes the inner-workings of the add-ons generally. Over the series we’ll also discuss some of the specific add-ons; we’ll give you tips on how to work with it most efficiently.
Here’s the planned list of blog post topics:
Their universal and self-working functionality, their script and layout structure, and their modularity.

Filtering the Data
By default, the add-ons return all data, but you can limit the found set by applying a filter. We explain how.

Refining the Find
The Find Mechanism in each of these add-ons is simple to understand. It does all the work, but you may want to know more about it.

Refreshing the Data
Sometimes you want to force a refresh of the data, whether after an event such as a find or a record update. Here’s how you can do that.

Using Multiple Instances
You can use many instances of a single add-on in a file or on the same layout. This guide shows you how that works.

Configuring the Add-ons
Some add-ons have some complex configurations. Here we point those out and clearly explain how to configure them.

Add-on Events
All add-ons have events tailored to the experience. Here we talk about those and how you can adjust the Events script.

Required Fields
Most add-ons require fields both defined in the table and present on the target layout for them to work. Here we list those fields.

Refetching the Data
Many add-ons are set to automatically re fetch the data, so any changes made by another user will be displayed in the add-on.
Learn All About Add-ons, or Just Use Them
I’ll reiterate, the add-ons are complete in functionality, and most of the time you don’t need to know anything about what I’ve listed above. The add-ons will just work, and the configurations are minimal and done within a user interface rather than in scripting or schema. However, we want to give you all the information. Consider these posts an ‘under-the-hood’ kind of discussions where we talk the nitty-gritty.
Onward
So stay tuned. We’ll release these in small sets so as to not overwhelm you with things to read.
If there’s something else you’d like to know about that isn’t listed above, please shoot us an email at support@proofgeist.com and we’ll get your request written up.



Trackbacks/Pingbacks